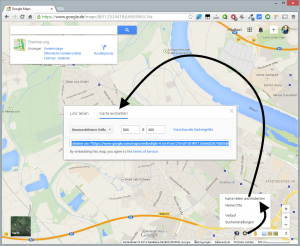
Nachdem wir letztens einen Artikel dazu hatten, wie man Google Maps responsive in WordPress einbindet, soll es heute darum gehen wie man YouTube Videos responsive in WordPress einbinden kann.
Nachdem wir letztens einen Artikel dazu hatten, wie man Google Maps responsive in WordPress einbindet, soll es heute darum gehen wie man YouTube Videos responsive in WordPress einbinden kann.
Von Haus aus passen sich Youtube-Videos nämlich derzeit immer noch nicht der Größe der umgebenden Website an. So bringt einem das schönste Responsive Theme für den eigenen WordPress-Blog nichts, wenn das Layout am Ende doch wieder von einem YouTube-Video zerfleddert wird. Doch das muss nicht sein…
Der nachfolgende Lösungsansatz gleicht dem Ansatz zur responsiven Einbindung von Google Maps in großen Teilen. Dennoch gibt es ein paar kleine Unterschiede, weshalb ich der Thematik diesen Artikel hier widme.
YouTube Videos responsive machen per DIV-Wrapper
Um zu erreichen, dass YouTube Videos sich auch in WordPress Artikeln und Seiten responsive verhalten, sprich ihr Größe den Maßen der Webseite und des umgebenden Browserfensters anpassen, müssen diese in einem div-Container eingefasst werden.
Der div-Container wiederum wird mit ein paar CSS-Befehlen versehen, sodass er sich in seiner Größe den äußeren Elementen entsprechend anpasst.
Das oben stehende Video zeigt, wie sich ein YouTube-Video in der Praxis verhält, wenn es mit nachfolgender Methode eingebunden wurde.
YouTube responsive Embed-Code
Der div-Container sieht wie folgt aus:
|
1 2 3 |
<div class="yt-responsive"> <!-- An dieser Stelle YouTube Embed-Code einfügen --> </div> |
Der HTML-Kommentar muss im Artikel dann natürlich noch durch den normalen YouTube-Embed Code ersetzt werden. Hierbei bitte darauf achten, die Iframe-Variante des Embed-Codes auszuwählen!
Der entsprechende CSS-Code wird am besten in der custom.css des jeweiligen Themes ausgelagert.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.yt-responsive { position: relative; padding-bottom: 56.25%; padding-top: 25px; height: 0; } .yt-responsive iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |