Standardmäßig ist die Anzahl der erlaubten Dateitypen, die man über den Medienuploader in WordPress hochladen darf, begrenzt. Eine Übersicht der erlaubten Dateitypen kann im WordPress Codex eingesehen werden. Möchte man nun jedoch zum Beispiel Vektorgrafiken im SVG-Format hochladen, wird dies von WordPress unterbunden.
Um den Upload beliebiger Dateitypen in WordPress zu erlauben, müssen diese der Liste der erlaubten Dateitypen hinzugefügt werden. Dies geht auf unterschiedlichen Wegen. Drei Lösungsansätze sollen nachfolgend vorgestellt werden.
Erlaubte Upload-Dateitypen per Coding bearbeiten
In der ersten Variante ändern wir die Liste der erlaubten Dateitypen für den Upload per Hand im WordPress Code. Folgendes Snippet muss an geeigneter Stelle (z.B. in der functions.php) eingepflegt werden.
|
1 2 3 4 5 6 |
function dateitypen_bearbeiten($mime_types){ $mime_types['svg'] = 'image/svg+xml'; //.svg hinzufügen unset($mime_types['pdf']); //.pdf entfernen return $mime_types; } add_filter('upload_mimes', 'dateitypen_bearbeiten', 1, 1); |
Die WordPress-API bietet den Filter upload_mimes an, in welchen wir uns mit einer Funktion einklinken und das Array mit den erlaubten Dateitypen bearbeiten können. Um Dateitypen hinzuzufügen oder zu entfernen, muss einfach nur das Array der erlaubten Typen bearbeitet werden.
Die Dateitypen müssen hierbei in Form ihres MIME-Type angegeben werden. Eine recht vollständige Liste aller MIME-Types kann zum Beispiel hier eingesehen werden.
Erlaubte Dateitypen für den Upload per Plugin ändern
Wer nicht in den Code eingreifen möchte, kann zur Änderung der erlaubten Dateitypen auch ein Plugin nutzen. Hier bietet sich zum Beispiel die Verwendung des Plugins WP Extra File Types an. Im
Hintergrund macht dieses Plugin jedoch nichts anderes als oben stehendes Snippet. Ob man für einen Vierzeiler wirklich ein Plugin verwenden möchte, bleibt jedem selbst überlassen.
Erlaubte Dateitypen in WordPress Multisite ändern
 Noch etwas anders sieht es aus, wenn man WordPress im Multisite Modus nutzt. In diesem Fall lassen sich die erlaubten Upload-Dateitypen direkt aus dem WordPress-Backend heraus einstellen.
Noch etwas anders sieht es aus, wenn man WordPress im Multisite Modus nutzt. In diesem Fall lassen sich die erlaubten Upload-Dateitypen direkt aus dem WordPress-Backend heraus einstellen.
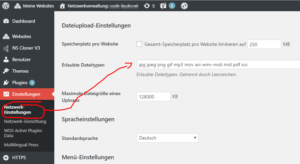
Die Liste der erlaubten Dateitypen kann über das Menü „Netzwerkverwaltung –> Einstellungen –> Netzwerk Einstellungen“ gepflegt werden. An dieser Stelle lässt sich im Feld „Erlaubte Dateitypen“ eine Whitelist pflegen.
Hierbei ist zu beachten, dass diese Einstellung für jede Seite im Netzwerk gilt!