 Um Google Maps responsive im eigenen Blog einzutragen ist ein wenig CSS-Code nötig. Anderenfalls zerfleddert die eingebundene Google Karte leider das ganze Design, sobald sich die Größenverhältnisse der umgebenden Seite ändern, da der originale Einbettungscode leider nicht responsive ist – sprich seine einmal vorgegebene Größe immer beibehält.
Um Google Maps responsive im eigenen Blog einzutragen ist ein wenig CSS-Code nötig. Anderenfalls zerfleddert die eingebundene Google Karte leider das ganze Design, sobald sich die Größenverhältnisse der umgebenden Seite ändern, da der originale Einbettungscode leider nicht responsive ist – sprich seine einmal vorgegebene Größe immer beibehält.
Der ganze Trick, um Google Maps fit für Responsive Design zu machen, ist, die Karte in einem DIV-Container einzubetten. Dieser DIV-Container wird mit dem passenden CSS-Code versehen und erzwingt dann, dass die Karte sich ebenfalls den Größenverhältnissen anpasst.
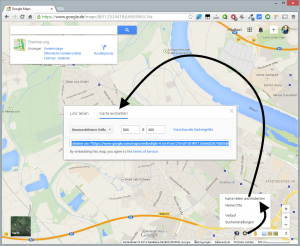
Als erstes wird der normale Google Maps Embed-Code benötigt. Dieser kann direkt aus der Google Maps Webseite entnommen werden. Als Beispiel dient der Screenshot am Anfang des Artikels. Der Embed-Code sollte dann wie folgt aussehen.
|
1 |
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d19977.506563267485!2d6.6929563!3d51.25244189999999!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sde!2sde!4v1408096099020" width="800" height="600" frameborder="0" style="border:0"></iframe> |
Basierend auf diesem standard Einbettungscode folgen nun die Anpassungen zum Responsive Design.
Google Maps resposive machen
Zuerst benötigen wir folgenden CSS-Code. Dieser kann entweder innerhalb <style>-Tags oder in der style.css-Datei des Themes eingefügt werden.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.g-maps { position: relative; height: 0; overflow: hidden; padding-bottom: 50%; } .g-maps iframe { position: absolute; width: 100% !important; height: 100% !important; top: 0; left: 0; } |
Nun müssen wir nur noch den Google Maps Einbettungscode in einem DIV-Container einfassen, der die CSS-Klasse g-maps zugewiesen bekommt.
|
1 |
<div class="g-maps"></div> |
Der fertige Einbettungscode sollte dann wie folgt aussehen.
|
1 2 3 |
<div class="g-maps"> <iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d19977.506563267485!2d6.6929563!3d51.25244189999999!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sde!2sde!4v1408096099020" width="800" height="600" frameborder="0" style="border:0"></iframe> </div> |
Wie das Endergebnis in der Praxis aussieht, könnt ihr euch auf der Kontaktseite hier im Blog anschauen.