 Heute soll es darum gehen, wie man eine Autorbox inklusive Foto in der Sidebar anlegt. Ohne Plugin. Denn, auch wenn es für fast alles ein Plugin gibt, muss man nicht für jede Kleinigkeit ein Plugin verwenden. Jedes Plugin erhöht die Serverlast und somit die Ladezeit. Für simple Dinge, wie ein Autorenprofil in der Sidebar eines Blogs, benötigt man in den meisten Fällen eben kein Plugin. Und so geht’s…
Heute soll es darum gehen, wie man eine Autorbox inklusive Foto in der Sidebar anlegt. Ohne Plugin. Denn, auch wenn es für fast alles ein Plugin gibt, muss man nicht für jede Kleinigkeit ein Plugin verwenden. Jedes Plugin erhöht die Serverlast und somit die Ladezeit. Für simple Dinge, wie ein Autorenprofil in der Sidebar eines Blogs, benötigt man in den meisten Fällen eben kein Plugin. Und so geht’s…
Eine typischen Autorenbox beinhaltet ein Foto des Autors sowie einen kurzen Anreißer. Für beides reicht folgender HTML-Code, der aus nicht mehr oder weniger als gerade mal einem DIV-Container und einem IMG-Tag besteht.
|
1 2 3 4 |
<div style="text-align:center"> <img style="border-radius:20px;" src="http://raffaelherrmann.de/wp-content/uploads/2013/04/cropped-IMG_0047.jpg"> Programmierer. Consultant. Code-Liebhaber. Teilzeit-Nerd. </div> |
 Im Endeffekt muss in obigem HTML-Code nur noch die Bild-Url und der Beschreibungstext ausgetauscht werden. Nach Anpassung des Code wechselt man im WordPress-Backend in den „Design“-Abschnitt und dort auf die „Widgets“-Einstellungsseite.
Im Endeffekt muss in obigem HTML-Code nur noch die Bild-Url und der Beschreibungstext ausgetauscht werden. Nach Anpassung des Code wechselt man im WordPress-Backend in den „Design“-Abschnitt und dort auf die „Widgets“-Einstellungsseite.
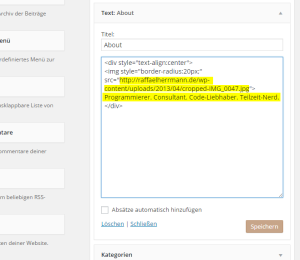
Im Widgets-Bereich ziehen wir ein neues „Text“-Widget in die Sidebar, geben dem Widget je nach Belieben noch einen Titel wie „About“ oder „Über den Autor“ und fügen dann das obige HTML-Snippet ein.
Fertig ist die Autoren-Info. Dafür braucht man doch nun wirklich kein WordPress-Plugin, oder? Wenn ihr also das nächste mal nach solch einem Plugin gefragt werdet, verweist den Suchenden einfach auf diesen Artikel. Ein bisschen Auseinandersetzung mit HTML und CSS kann nie schaden.


Vielen Dank für die easy Anleitung! Hat mir viel erspart!