Wer einen WordPress-Blog besitzt, der kontinuierliches Wachstum verzeichnet oder wer viele „rechenintensive“ WordPress-Plugins nutzt, der wird früher oder später unweigerlich mit dem Thema PHP Memory Limit in Hinblick auf seinen WordPress-Blog konfrontiert werden.
Wer einen WordPress-Blog besitzt, der kontinuierliches Wachstum verzeichnet oder wer viele „rechenintensive“ WordPress-Plugins nutzt, der wird früher oder später unweigerlich mit dem Thema PHP Memory Limit in Hinblick auf seinen WordPress-Blog konfrontiert werden.
Je nach Besucherzahl und Menge der Plugins kann das festgelegte Memory Limit überschritten werden, was sich in allerhand Fehlerbildern wiedergeben kann. Im besten Fall wird man mit Fehlermeldungen wie „Fatal error: Allowed memory size of XXXX bytes exhausted (tried to allocate XXXX bytes) in…“ oder „Out of memory (allocated XXXX) (tried to allocate XXXXX bytes) in…“ begrüßt, im schlechtesten Fall erscheint statt dem Blog nur noch eine weiße Seite im Browser. Da diese als Ursache nicht zwingend das PHP Memory Limit haben muss, ist dieses Fehlerbild besonders ärgerlich, da man nicht direkt weiß, wie man das Desaster wieder beheben kann.
Im nächsten Abschnitt soll es erst einmal um die Problemlösung – das Anhaben des PHP Memory Limits für WordPress – gehen. Wer noch mehr Hintergrundwissen benötigt, liest zudem noch den letzten Abschnitt dieses Artikels, in dem weitere Informationen zum Thema „WordPress PHP Memory Limit“ gegeben werden.
4 Varianten das PHP Memory Limit zu erhöhen
Um das PHP Memory Limit zu erhöhen gibt es verschiedene Möglichkeiten, die ich meiner Präferenz nach absteigend vorstelle.
Variante 1: Bei dieser Variante muss in der wp-config.php-Datei eine zusätzliche Zeile Code eingefügt werden. Die Datei „wp-config.php“ befindet sich im Hauptverzeichnis eurer WordPress-Installation und kann per FTP, SCP oder SSH bearbeitet werden.
|
|
define(‘WP_MEMORY_LIMIT’, ’128M’); |
Die oben stehende Zeile gehört direkt an den Anfang (und hinter das einleitende „<?php“) der wp-config.php-Datei. Das 128M steht hierbei für 128 Megabyte. Wenn euer Hoster es zulässt und euer Blog es benötigt könnt ihr hier aber auch höhere Werte wie z.B. 256M einsetzen.
Variante 2: Diese Variante verhält sich analog zu Variante 1. Lediglich der einzufügende Code unterscheidet sich. Folgende Zeile gehört also wieder direkt an den Anfang der wp-config.php-Datei.
|
|
@ini_set("memory_limit",'128M'); |
Variante 3: In dieser Variante wird statt der wp-config die .htaccess-Datei im Hauptverzeichnis der WordPress-Installation angepasst. (Sollte dort noch keine .htaccess-Datei liegen, muss diese natürlich neu angelegt werden.) Innerhalb der .htaccess-Datei fügt ihr, wieder direkt am Anfang, folgende Zeile Code ein.
|
|
php_value memory_limit 128M |
Variante 4: Diese Variante solltet ihr euch als Notlösung im Hinterkopf behalten, falls keine der ersten drei Varianten funktioniert. Denn diese Variante, welche das Bearbeiten der php.ini-Datei beinhaltet, ändert das PHP Memory Limit nicht nur für eure WordPress-Installation, sondern für alle Webseiten, die auf eurem Webserver liegen. Dies kann zu nicht erwünschten Seiteneffekten führen, sodass ich im Normalfall von dieser Variante abraten würde.
Um das Limit global hochzusetzen, ist obige Zeile in die php.ini-Datei einzufügen.
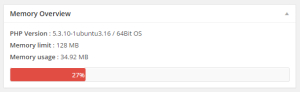
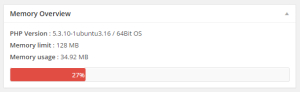
 Egal für welche Variante man sich entscheidet, ein kurzer Check, ob die Einstellungen übernommen wurden, sollte in jedem Fall durchgeführt werden. Hierbei erleichtern Plugins wie WP-Memory-Usage einem die Arbeit. Nach der Installation zeigt das Plugin im WordPress Dashboard sowohl das gesetzte Memory Limit als auch den tatsächlichen, aktuellen Speicherverbrauch an.
Egal für welche Variante man sich entscheidet, ein kurzer Check, ob die Einstellungen übernommen wurden, sollte in jedem Fall durchgeführt werden. Hierbei erleichtern Plugins wie WP-Memory-Usage einem die Arbeit. Nach der Installation zeigt das Plugin im WordPress Dashboard sowohl das gesetzte Memory Limit als auch den tatsächlichen, aktuellen Speicherverbrauch an.
Grundlagen: PHP Memory Limit und WordPress
Was genau ist überhaupt das PHP Memory Limit und in welchem Verhältnis steht es zu WordPress? Damit WordPress funktioniert und an die Webbrowser der Seitenbesucher ausgeliefert wird, sind im Normalfall 3 Softwarekomponenten nötig. Das sind ein Webserver (wie z.B. Apache), der die Webseiten an den Besucher ausliefert, eine Datenbank (z.B. MySQL), in der Konfigurationen, Artikel und Inhalte der des WordPress-Blogs gespeichert sind und PHP. Der PHP-Interpreter liest die PHP-Skripte und verarbeitet diese. Dabei selektiert er zum Beispiel Daten aus der Datenbank und generiert mit diesen Daten angereicherten HTML-Code, der dann vom Webserver an den Besucher ausgeliefert wird.
Für diese „Arbeit“ benötigt PHP nicht nur Rechenleistung, sondern auch Arbeitsspeicher. Wie viel vom Arbeitsspeicher des Servers dabei für den PHP-Interpreter zur Verfügung stehen, legt wiederum die PHP Memory Limit Einstellung fest. WordPress selbst sagt, dass 32M (32 Megabyte) ausreichend sind, um WordPress zu betreiben. Im Normalfall ist dies jedoch schon sehr knapp bemessen. Kommen nun viele Besucher auf den eigenen Blog oder sind viele Plugins installiert, so reichen 32M nicht mehr aus und es kommt zu den Fehlermeldungen, auf die ich im ersten Abschnitt dieses Artikels eingegangen bin.
Um diesen Problemen aus dem Weg zu gehen, kann man das PHP Memory Limit erhöhen, um dem PHP-Interpreter mehr Arbeitsspeicher zur Verfügung zu stellen. Übertreiben sollte man es hierbei auch nicht. Wenn man einen vServer mit insgesamt 384 MB Arbeitsspeicher hat, dann macht es keinen Sinn das PHP Memory Limit auf 256M zu setzen. Denn der verbleibende Arbeitsspeicher muss ja schließlich noch für Betriebssystem, Webserver, Datenbank und andere Dienste reichen. In diesem Fall wäre also eher ein größerer Server nötig. Allgemeiner gesagt: Man sollte beim Setzen des Memory Limits also auch immer den Blick auf die anderen Komponenten wahren.
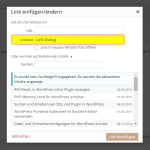
 So schnell kann es gehen – WordPress rollt eine neue Version aus und schon verschwinden Felder aus dem Editor. So geschehen zum Beispiel mit der Veröffentlichung von WordPress 4.2 und dem Title-Attribut für Links. Bis dato konnte man im Link-Dialog das Title-Attribut angeben. Mit Version 4.2 ist dieses nun verschwunden und anstelle dessen kann man den Linktext definieren – was mit Verlaub gesagt – völliger Schwachsinn ist, da sich der Linktext ja schon durch die Textmarkierung definieren lässt.
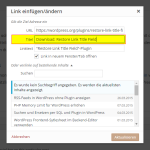
So schnell kann es gehen – WordPress rollt eine neue Version aus und schon verschwinden Felder aus dem Editor. So geschehen zum Beispiel mit der Veröffentlichung von WordPress 4.2 und dem Title-Attribut für Links. Bis dato konnte man im Link-Dialog das Title-Attribut angeben. Mit Version 4.2 ist dieses nun verschwunden und anstelle dessen kann man den Linktext definieren – was mit Verlaub gesagt – völliger Schwachsinn ist, da sich der Linktext ja schon durch die Textmarkierung definieren lässt. Um das Title-Feld im WordPress-Link-Dialog wieder anzuzeigen, hilft momentan folgendes kleines Plugin. Mit dem „Restore Link Title Field“-Plugin von Samuel Wood und Sergey Biryukov lässt sich das Feld wieder einblenden. Das „neue“ Linktext-Feld bleibt dabei zusätzlich erhalten. Das Plugin findet ihr über obigen Link oder direkt im WordPress-Pluginverzeichnis.
Um das Title-Feld im WordPress-Link-Dialog wieder anzuzeigen, hilft momentan folgendes kleines Plugin. Mit dem „Restore Link Title Field“-Plugin von Samuel Wood und Sergey Biryukov lässt sich das Feld wieder einblenden. Das „neue“ Linktext-Feld bleibt dabei zusätzlich erhalten. Das Plugin findet ihr über obigen Link oder direkt im WordPress-Pluginverzeichnis. Das Title-Attribut wurde übrigens mit voller Absicht seitens des WordPress Teams entfernt. Dort ist man der Meinung, dass es in Zeiten von Touchscreens keinen sinnvollen Zweck mehr erfüllt und zudem nur Verwirrung gestiftet habe, da nicht klar gewesen sei, wo der Unterschied zwischen Title-Attribut und Linktext wäre.
Das Title-Attribut wurde übrigens mit voller Absicht seitens des WordPress Teams entfernt. Dort ist man der Meinung, dass es in Zeiten von Touchscreens keinen sinnvollen Zweck mehr erfüllt und zudem nur Verwirrung gestiftet habe, da nicht klar gewesen sei, wo der Unterschied zwischen Title-Attribut und Linktext wäre.