 Egal, ob als Stilelement oder im praktischen Einsatz für Formeln und Exponenten, die Hoch- sowie Tiefstellung sind zwei Gestaltungselemente, auf die man früher oder später im Bloggerleben trifft.
Egal, ob als Stilelement oder im praktischen Einsatz für Formeln und Exponenten, die Hoch- sowie Tiefstellung sind zwei Gestaltungselemente, auf die man früher oder später im Bloggerleben trifft.
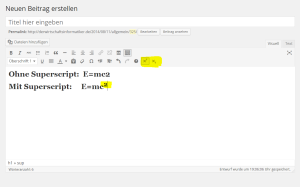
Um Hochstellung (Superscript) und Tiefstellung (Subscript) im WordPress-Editor TinyMCE zu aktivieren, ist folgender Filter notwendig. Dieser kann z.B. in der functions.php des gewünschten Themes oder innerhalb eines Plugins eingefügt werden.
Hochstellung per Filter aktivieren
|
1 2 3 4 5 6 |
function my_mce_buttons_2($buttons) { $buttons[] = 'superscript'; $buttons[] = 'subscript'; return $buttons; } add_filter('mce_buttons_2', 'my_mce_buttons_2'); |
Für WordPress vor Version 3.9
Der obige Code funktioniert erst ab WordPress 3.9, da erst ab dann TinyMCE in der Version 4 eingesetzt wird. In älteren WordPress Versionen aktiviert folgender Code die Hoch- und Tiefstellungs-Buttons im WordPress Editor.
|
1 2 3 4 5 6 |
function my_mce_buttons_2($buttons) { $buttons[] = 'sup'; $buttons[] = 'sub'; return $buttons; } add_filter('mce_buttons_2', 'my_mce_buttons_2'); |